Proses jual beli melalui e-commerce dirasa memang mudah dan praktis, salah satunya melalui Woocommerce. Lalu, bagaimana cara menambah produk di Woocommerce yang akan dijual? Anda bisa perhatikan langkah-langkahnya dibawah ini!
Cara Menambah Produk di Woocommerce
Apa itu Woocommerce? Woocommerce merupakan sebuah plugin wordpress yang dapat mengubah wordpress menjadi sebuah toko online dengan fitur-fitur pendukung. Sehingga akan memudahkan Anda dan pembeli dalam transaksi jual beli.
Untuk menambahkan produk, persiapan yang perlu Anda lakukan adalah mempersiapkan foto produk, deskripsi produk dan beberapa konten lainnya yang diperlukan. Berikut langkah-langkah cara menambahkan produk di Woocommerce:
Masuk ke Menu Produk
Untuk bisa menambahkan produk, silahkan terlebih dahulu login pada website wordpress yang Anda miliki. Jika Anda belum tau cara buatnya bisa ke artikel cara install wordpress yang sudah diposting sebelumnya.

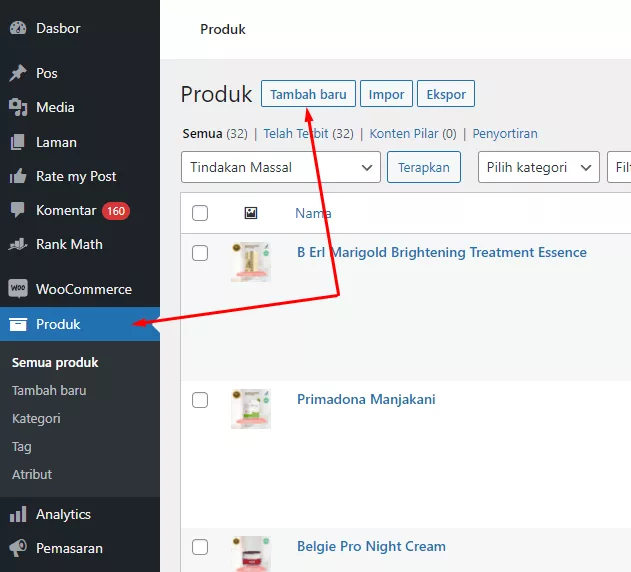
Kemudian, Anda akan diarahkan ke dashboard. Dalam dashboard tersebut, silahkan pilih Produk kemudian klik tombol Tambah Baru. Pada bagian ini, Anda bisa memasukkan nama produk dan deskripsinya secara lengkap dan detail. Perhatikan copywriting Anda agar pembeli tertarik untuk membeli.
Masuk ke Panel Data Produk
Setelah Anda memasukkan judul dan deskripsi, akan ada panel dengan nama Data Produk / Product Data pada bagian bawah deskripsi. Silahkan klik dan Anda akan menjumpai beberapa panel lain seperti general, shipping, linked produk dan masih banyak lagi.
Panel product data ini adalah inti saat Anda akan menambah dan mengelola produk Anda. Adapun beberapa hal yang perlu diperhatikan sebelumnya adalah foto dan deskripsi alias copywriting yang menarik. Berikut ini langkah selanjutnya untuk cara menambah produk di woocommerce :
Umum (Harga)

Pada bagian Tab Umum ini digunakan untuk memasukkan harga produk yang akan muncul di website.
- Pertama, Harga Normal (Regular Price) yang merupakan harga normal.
- Kedua, Harga Obral (Sale Price) yang merupakan harga diskon, harga diskon ini bisa dibuat dengan jangka waktu tertentu maupun tidak.
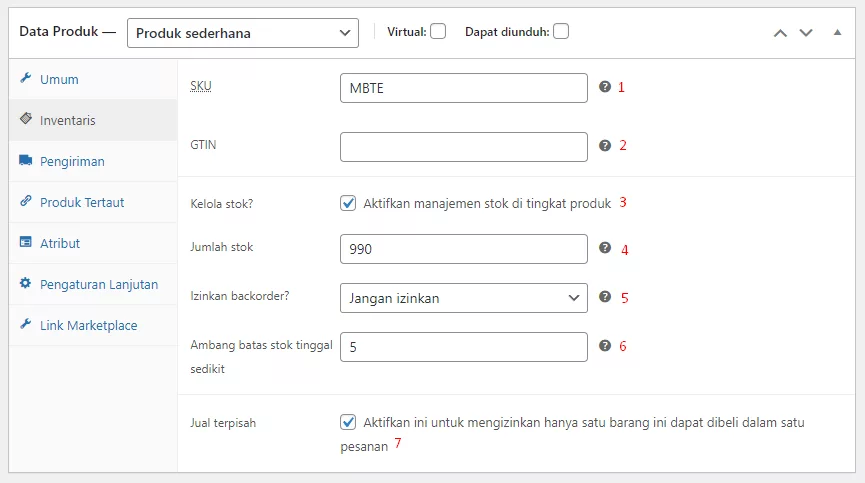
Inventaris

Pada bagian ini, Anda bisa mengelola stok produk yang dijual. Caranya:
- Pertama, akan terdapat kode SKU produk pada kolom panel tersebut. Anda masukkan kode yang unik agar bisa terbaca oleh website.
- Kedua, masukkan Nomor Barang Perdagangan Global (GTIN) untuk digunakan dalam skema Produk, Anda bisa kosongi bagian ini jika tidak mengetahuinya.
- Ketiga, centang Kelola Stok apabila ingin mengelola jumlah stok produk jualan Anda, Anda juga bisa tidak perlu centang bagian ini dan produk akan tampil dalam status Tersedia.
- Keempat, jika ingin menambahkan stok product maka isikan pada kolom Jumlah Stok.
- Kelima, apabila Anda melakukan penjualan dengan sistem Pre Order, silahkan pilih Izinkan Backorder.
- Keenam, Anda akan mendapatkan email pemberitahuan stok produk akan habis sesuai dengan jumlah yang dimasukkan.
- Terakhir, jika ingin customer hanya bisa membeli 1 produk, centang bagian Jual terpisah untuk mengizinkan hanya satu barang yang dapat dibeli dalam satu pesanan.
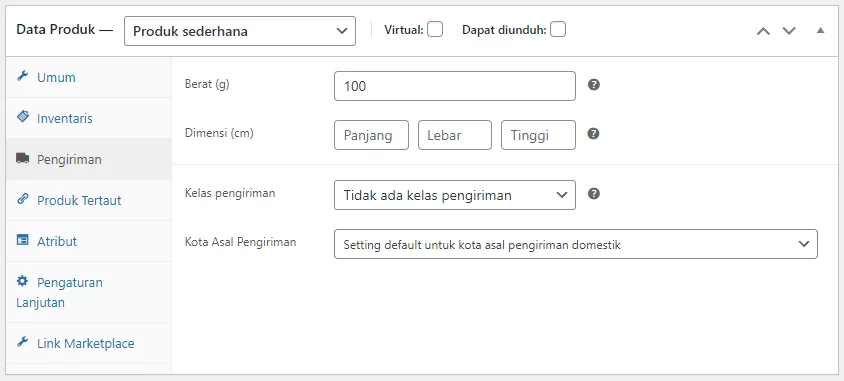
Pengiriman

Pada bagian panel ini, Anda bisa memasukkan berat produk dan ongkos kirim ketika pembeli memesan produk yang ada. Seperti pada e-commerce umumnya, berat produk menentukan ongkos kirim ke pelanggan. Terdapat tiga kolom pada bagian panel tersebut yakni:
- Berat (g) merupakan kolom untuk mengisi berat produk yang dipesan.
- Dimensi (cm) merupakan panjang, lebar dan tinggi produk. Di beberapa kesempatan, bagian ini tidak terlalu diperhatikan karena tidak banyak ekspedisi yang menggunakan perhitungan tersebut.
- Kelas Pengirim digunakan untuk mengelompokkan metode pengiriman pada produk yang serupa.
Screenshot diatas terdapat kolom Kota Asal Pengiriman yang berfungsi untuk tempat pengiriman produk yang berbeda dengan produk lainnya. Fitur ini terdapat pada theme Laris Manis dari tokopress, klik tombol dibawah ini untuk download themenya.
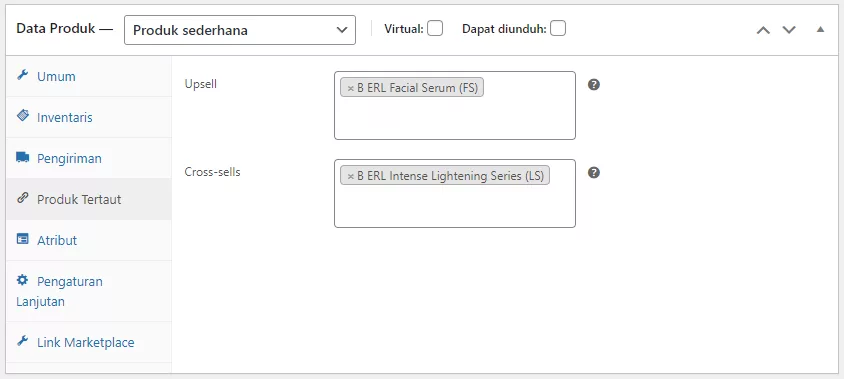
Produk Tertaut

Pada bagian panel Produk Tertaut (Linked Product), Anda diberikan kesempatan untuk menautkan produk lain yang ingin Anda tampilkan pada halaman produk tersebut. Terdapat dua kolom pada bagian ini, diantaranya:
- Upsell digunakan untuk mengisi produk dengan harga, kualitas dan manfaat yang lebih baik produk yang pelanggan pilih saat itu.
- Cross Cells digunakan untuk menampilkan produk di halaman keranjang belanja berdasarkan produk yang dibeli oleh pelanggan. Pada bagian ini Anda bisa memasukkan produk pelengkap, misalkan yang dipilih pelanggan adalah rok bawahan, maka pada kolom ini akan mengarahkan pelanggan seperti hijab, dress atau produk yang berbeda lainnya.
Selain kolom-kolom diatas, terdapat kolom lain untuk menambah keterangan produk Anda. Namun, pengisian kolom di atas sudah dirasa cukup memberikan keterangan produk yang menjanjikan kepada pelanggan.
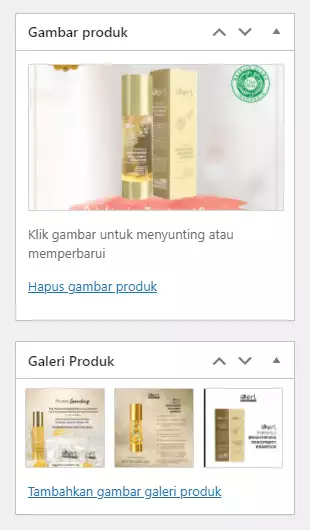
Upload Gambar Produk

Upload gambar produk pada bagian sebelah kanan. Gambar adalah salah satu atribut selling yang sangat penting. Sebab, pelanggan pertama kali melihat produk melalui gambar dan deskripsi produk.
Gunakan gambar yang profesional dan menjual. Sebaiknya edit terlebih dahulu mulai dari ketajaman, penerangan dan lain-lain. Jika tidak bisa desain, Anda bisa menggunakan template frame produk yang sudah siap pakai, tinggal edit gambar produk utamanya saja. Dengan demikian, foto produk benar-benar menjanjikan dan dapat menarik pelanggan, klik tombol dibawah ini untuk download.
Publish
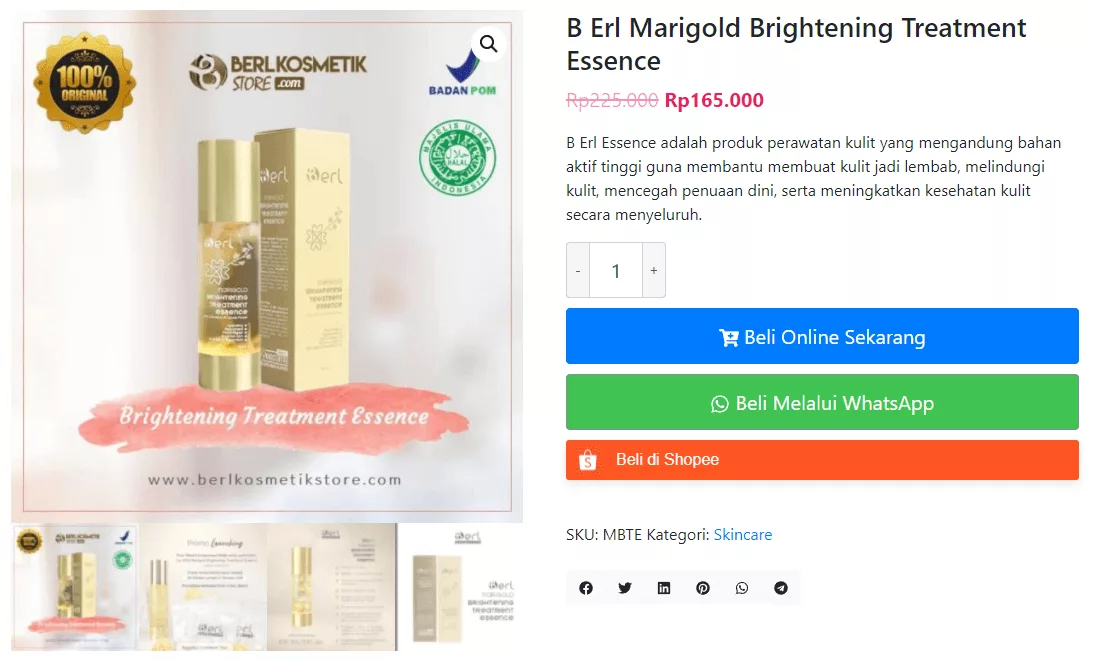
Setelah mengisi berbagai kolom yang ada panel data produk tersebut, cek kembali apakah produk sudah sesuai atau belum. Apabila sudah sesuai, silahkan klik tombol Publish / Terbitkan yang ada pada bagian kanan halaman dan produk akan muncul pada toko online Anda.

Demikian cara menambah produk di Woocommerce. Praktis, mudah dan sederhana, bukan? Anda tidak perlu repot-repot mengecek karena nantinya Anda akan mendapatkan notifikasi ketika mendapatkan pemesanan.




